Table of Contents
OVERVIEW
Prairie View A&M University uses the WordPress Content Management System. This documentation outlines how Prairie View A&M Web Editors can create and update content in WordPress. The instructions included are intended for references only.
GUIDELINES
Standardization of the Prairie View A&M University web pages ensures that the same “look-and-feel” is maintained throughout the university website. Thus, allowing users to focus on the site’s functionality and information, without distraction. Furthermore, the constraints on the site’s structure and content, helps web Editors to better organize their website. Please follow the following guidelines when working with website content:
For Text
- Put the most important information first on a web page
- Focus on customer needs
- Divide your content for Students, Faculty and Staff
- Break content into short paragraphs and use bullets
- Use clear titles
- Use words in the text that end users will search for
- Give the end user (student, faculty, or staff) an action item (this is what you do next)
- Have FAQs – Q&As
- Check and double check your content
- Never format your text using the spacebar to create indents. Text should be formatted using the toolbar provided in WordPress.
- Provide Keywords and Descriptions of any new pages you create. This makes your pages searchable in the search engines.
For Images
The image file types that are permitted to be uploaded include .GIF, .JPG, and .PNG. Files should be added to the media library using the following folder structure:
<Area_of_Website>/<yourEvent>/<ImageName> For example,
Projects/ProjectX/tools.jpg
For Documents
All Web file and directory names must be lower case and not have special characters. A special character is a character that is not part of the lower-case alphabet (a-z) or integer numbers (0-9). Web file and directory names cannot have spaces. Spaces within a file or within a directory name can be replaced with the dash character “-” (without the quotes). The reason for omitting spaces from web files and directory names is that Web Browsers and Search Engines do not expect spaces in URLs. In some systems, such as Linux (used by Web servers), mywebpage.html and MyWebPage.html would be considered two different files. All file formats should be converted to PDF format before uploading to the website and not be uploaded as a Microsoft Word or Microsoft Excel document. Luckily, you can save your document as a PDF directly from Microsoft Word and Microsoft Excel.
For Directories
It is recommended that the directory structure for a website in the Media Library be as follows:
- Forms directory
- Reports directory
- Training directory
- Events directory
- Services (where applicable)
- Projects (where applicable)
For Accessibility
Accessibility is the degree to which a product, device, service, or environment is available to as many people as possible. Accessibility can be viewed as the "ability to access" and benefit from some system or entity. The concept often focuses on people with disabilities or special needs (such as the Convention on the Rights of Persons with Disabilities) and their right of access, enabling the use of assistive technology. Accessibility is about making things accessible to all people (whether they have a disability or not). An alternative is to provide "indirect access" by having the entity support the use of a person's assistive technology to achieve access (for example, computer screen readers). The following guidelines improve accessibility on our University Website:
- You must have a color contrast for people to read it. (for example, gray fonts on white background is more difficult to see and read)
- Alt-text must be placed on ALL images (pictures, graphs, logos, etc.) in order to convey what is in the image).
- Styles such as Headings, sub-headings and body text should be used with every document.
- Font types and sizes should not be hard to read and understand.
- Never print to PDF for making your document a PDF – use the Adobe PDF tab on your ribbons or save as and make it a PDF.
- A scanned document is not easily read by a screen reader.
- A document should be checked for spelling, grammatical and accessibility errors prior to publishing its content.
For Compliance
Certain content is not allowed on the PVAMU servers. This includes plagiarized text, copyright infringements or any material that is not compliant with current state and/or federal laws.
THE LOGIN
http://www.pvamu.edu/training/login
Each content manager will initially go to the login URL that is the portion of the website that they have access to. For example, you can see that the URL above (used for training purposes) is http://www.pvamu.edu/training/login. A content manager that manages pages under the admission’s website (http://www.pvamu.edu/admissions/) - will login at http://www.pvamu.edu/admissions/login. Enter the username and password (your pvamu email username and pvamu password) and click Log In.
THE DASHBOARD
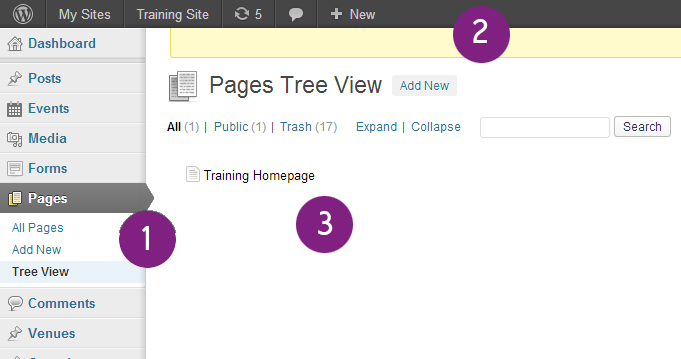
After logging in, clicking on Pages on the left-side Menu, and selecting Tree View, basic content managers will see the WordPress dashboard as shown in the screenshot below.
Listed from left to right:
- The left side navigation panel in WordPress allows some of the same basic options that the top menu does, which will be explained in further detail throughout the next sections.
- The top bar has the following features:
- My Sites: If the user has access to edit various sites in WordPress, they can navigate to those sub-sites through this menu option and select a sub-site they would like to navigate to and edit.
- Training Site: This menu option will change titles depending on the current sub-site the user is viewing (i.e. the ‘Admissions’ sub-site will be called ‘Admissions’. This menu option allows the user to perform a live preview of the website.
- + New: This menu option allows the user to add new media or pages.
- Howdy, <username>: On the far-right, the user can edit their profile or logout of WordPress through this menu option.
- The user will see a ‘Tree View’ of all the pages they can edit or preview.
TREE VIEW
Within this tree structure, you can view your site hierarchy directly from the WordPress dashboard. Tree View can be accessed in the Tree View link under the Pages option in the dashboard.When you click on the Tree View link, you view files just like you view them in Windows Explorer.
You can:
- Drag and Drop a page to rearrange/order your pages.
- Add pages after or inside a page (creating a sub-page)
- Edit pages
- View pages
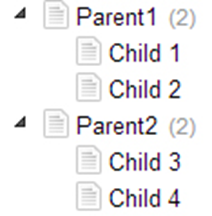
It is very important to ensure that pages within your site are structured logically within your site hierarchy. A page family consists of a Parent page and Child pages within it. Notice that in the following figure, there are two Parent pages and each Parent page has two Child pages.
In case that you want to change the Parent of a Child Page, in Tree View, you simply drag the Child Page and drop it on top of the Parent Page where you want to place it under.
For example, If we drag Child 3 and place it in the Parent 1 family of Pages and a user clicks on the Parent 1 web page, the Child 3 page will now appear on the left-side menu of the family of pages of Parent 1 AND it will no longer appear on the family of pages of Parent 2.
CREATING PAGES
Content managers can edit any page by clicking the title of the page (this navigates directly to edit mode).
- Edit: Will take the content manager into edit page mode.
- Quick Edit: Will allow the content manager to edit some of the page’s primary settings, such as, Title, Parent, Template, and Page Status.
- Trash: Will deactivate the page and move it to the trash folder (pages in the trash folder can be restored at a later time).
- View: The content manager can view the live version of the page.
PAGE SLUGS
Slugs are used in permalinks structure. WordPress by default creates slug for Pages as long as we have not created a specific Slug. Slugs are always created in small letters with “-” sign in between the words.
Example: your page name is -> “My First Page“ the slug of that post is “my-first-page”.
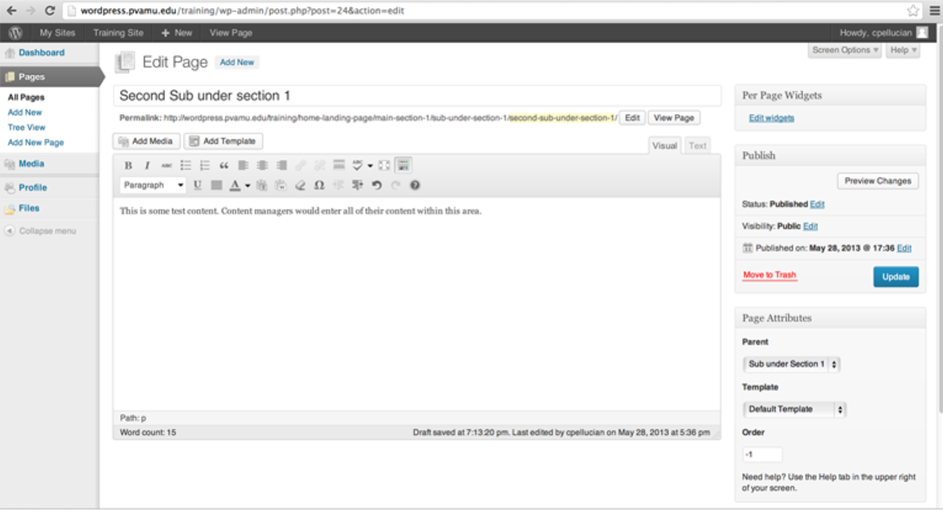
EDITING PAGES
Content Managers can edit pages through an editor that is built into WordPress. The screen below demonstrates what a content manager should see when editing a page in WordPress, followed by a detailed description of some of the menu items that can be used throughout this area.
Page Title
A page title can be added by editing the line of text shown in the screenshot below.
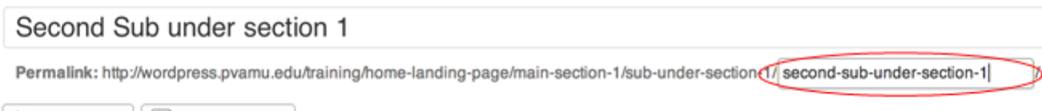
Permalink
A permalink can be set if a content manager wants to override the one that WordPress assigns it (WordPress will automatically use the page title for the permalink). This will alter the URL at which users access the page from.
Hyperlink to an External Site
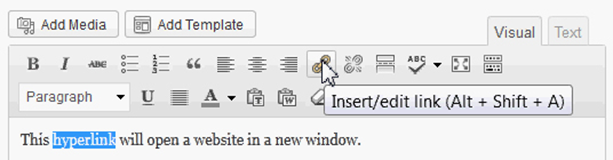
To add a hyperlink to an external site first select the text that will become the hyperlink and click on the hyperlink icon in the editor.
A window will appear where you must enter the data of the site you want to link to.
In the URL textbox, insert the URL of the external site that you will link to.
In the Title textbox, give the hyperlink a title that will become the alternative text (ALT text) that appears when a user hovers the mouse over the hyperlink text.
If not already checked, check the box labeled “Open link in a new window/tab” and click the Add Link button that is located on the bottom right corner.
The text that you previously selected will automatically become a hyperlink. Make sure you Publish or Update the web page so that the changes take effect when you view the page.
Hyperlink Removal
To remove a hyperlink, simply select the text that has the hyperlink and click on the “Unlink” button in the editor.![]()
WORDPRESS WYSIWYG
A WYSIWYG (What You See Is What You Get) editor is included with WordPress to allow content managers to style and update content with ease. If you are familiar with Microsoft Word then you will notice that you have similar features in the WordPress Editor. Below is a screenshot of the primary editor and the options that are available for PVAMU content managers to style their content.
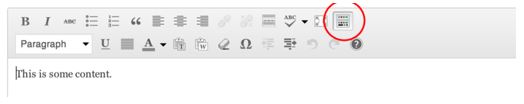
The Display Kitchen Sink icon is circle in the screenshot below, and will allow the content manager to see additional menu options within the editor.
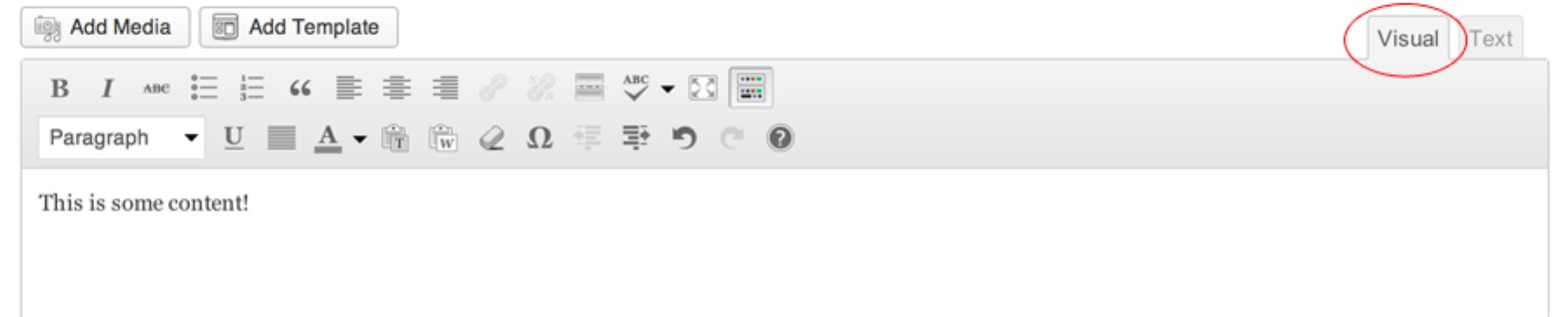
Visual view, as shown below, will allow you to see your content area without seeing any code (HTML).
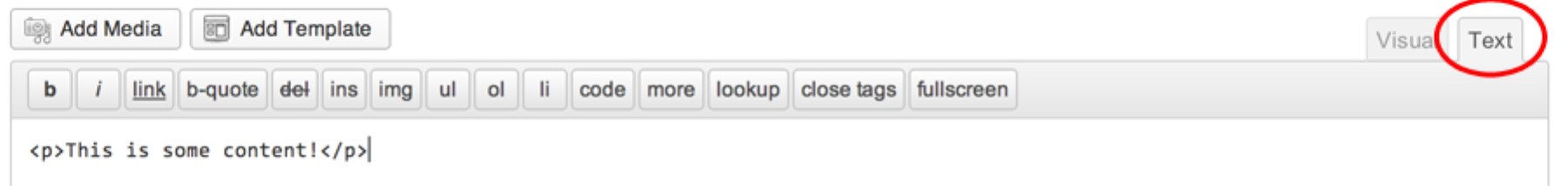
Text view, as shown below, will allow you to see your content area with HTML code.
Further documentation on the WordPress WYSIWYG editor can be found on the WordPress support website: http://en.support.wordpress.com/visual-editor/.
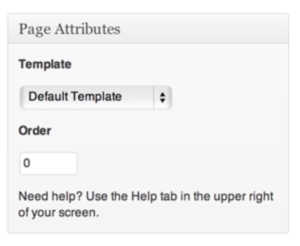
PAGE ATTRIBUTES
The Page Attributes panel will allow content manager’s to choose the page’s template and navigation order
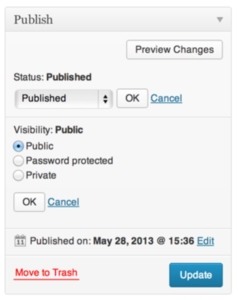
The Publish panel will allow content manager’s to set the status of the page to published, pending review, or draft.
| Status Options | |
| Published | Updating the page in published status will commit changes to the live website. |
| Pending Review | Updating the page in pending review status will send a notification to the assigned content review administrator that the page is ready for their review. Once they have signed off on their review the changes will be committed to the live website. |
| Draft | Updating the page in draft status will save the page in a draft mode, allowing the content manager to come back and make further edits to their page before committing any live edits. |
| Visibility Options | |
| Public | The page will be made publicly visible to all users visiting the website. |
| Password Protected | Choosing ‘Password Protected’ and clicking OK will cause a textbox to appear where a content manager can enter a password for the page. Upon using this feature, all users will have to enter the designated password before they can view the page’s content.
This does not password protect any content (images, documents, etc.) on that page. It only protects the text within the page. |
| Private | Setting the visibility option to Private will cause all content to be hidden to the general public. The only people that will be able to see the content are content managers with access to that page (must be logged in to WordPress in order to view the page’s content). Website visitors that guess the URL of the page will still not be able to see any of the published content on a page set to private. |
| For more information on Content Visibility Options, visit: | |
| Other Publish Panel Options | |
| |
Choosing the Update option will commit all page edits that have been made Public. |
 |
Choosing the Move to Trash option will delete the page from view and move it to the Trash folder (pages in the trash folder can be restored at a later time).
More Information on Move to Trash |
 |
Choosing the Preview Changes option will allow a content manager to view the changes they have made to the page in edit mode, prior to any changes being committed to the live website. |
AUTO SAVED PAGES
As you write and edit your pages, the changes you make are automatically saved every 2 minutes. In the lower right corner of the editor, you’ll see a notification of when the entry was last saved.
Auto saves are automatically enabled for all posts and pages. The feature can’t be turned off. There is only one auto save for each post or page, and each new auto save overwrites the previous auto save in the database.
Auto save on Published Content
If you are editing a post or page that has already been published, auto save continues to work, but it will not overwrite any of the published content.
The changes will not be displayed on the blog until you click the Update Post/Page button in the Publish module. You can find the last auto save; if there is one, and other post revisions in the Post Revisions Module.
The Revisions module shows any backup copies of your post. Each time you click Save Draft or Update, a revision is saved. WordPress.com will store the last 25 revisions for each post on your blog. Revisions allow you to look back at the recent changes you’ve made and revert to an earlier version if necessary.
To find the Revisions module, you will need to go to the edit screen for the page you want to see the revisions for. Still don’t see the module? You may need to enable it in your screen options.
The Screen Options pull down tab is located in the upper right corner of your Dashboard.
Note: The module will not show until you have made some revisions. Also you can’t manually delete page revisions, but the oldest revision is automatically deleted if there are more than 25 revisions.
Editing a Post/Page with an Auto Save
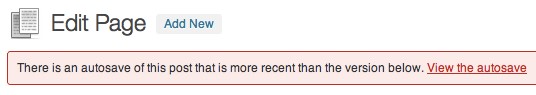
If your browser crashes while editing or you go back later to edit a post/page, you will see a warning at the top of the screen that looks like this:
You can click the “View the auto save” link to make sure you are viewing the latest version, or you can stay on the same page to start again. If you do click the link, you’ll be taken to the Revisions page, where you can restore the auto save by clicking the blue Restore link next to it.
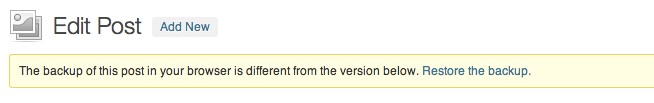
Using Browser Restore
If you go offline while editing a post, auto save can’t save anywhere because you are not connected to the internet. This is where Browser Restore comes in. It will store your content in your browser’s local storage. When you get reconnected, you’ll see the option to restore the backup. Clicking this option will allow the browser-stored content to pop back into your text editor.
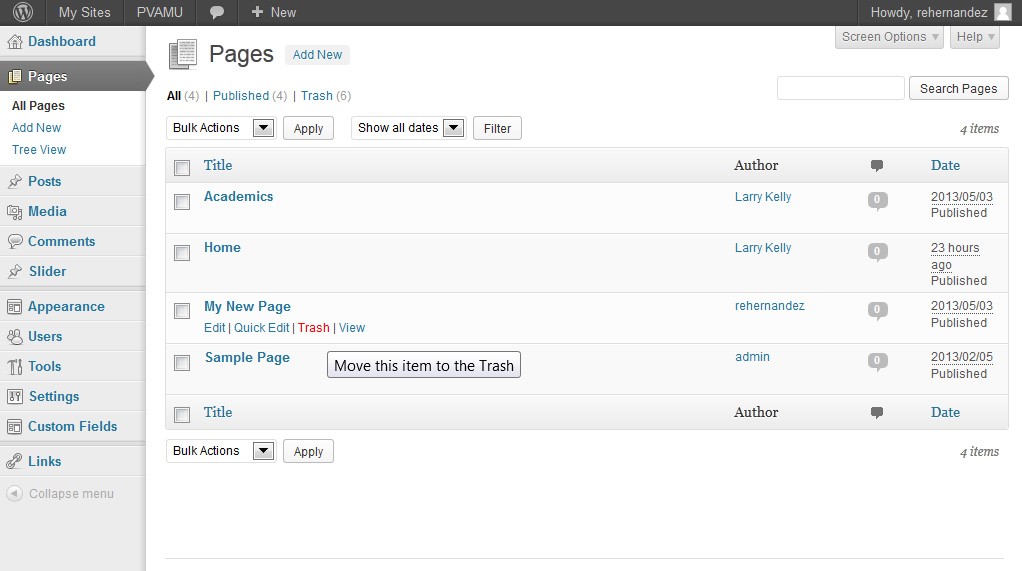
DELETING PAGES
- Click on Pages on the upper-left navigation menu
- Move the mouse over the page that needs to be deleted and click on the Trash link to delete it.
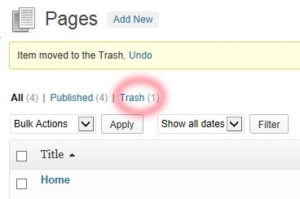
Pages that are in the trash can be view by clicking on the Trash link
Pages that are in the trash will be permanently deleted automatically every 30 days.